 |
最終更新日 : 2008.1.7
機種依存文字
インターネットを介してさまざまなwebサイトを観覧したり、掲示板を利用したり、あるいは電子メールを送る際に気をつけなければいけないことがあります。それは「機種依存文字」を使わないようにするということです。ちなみに、一般的にホームページと呼ばれているのは間違いで、正しくはwebサイトといいます。ホームページとはブラウザ(Internet ExplorerやFirefoxなど)を立ち上げたとき、最初に表示されるページのことをいいます。多くの場合はGoogleなどの検索エンジンがホームページに指定されているはずです。
現在、私たちが簡単な操作で快適にパソコンを使用できるのはオペレーティングシステム(OS)のおかげです。OSとはWindowsとかMacintosh、その他にもLinuxやUNIXというものもあります。正確にはMicrosoft社のWindows、Macintosh社のMac OSXです。また、LinuxやUNIXといっても色々と種類があるようですが、詳しいことは私にも分かりません。
それで、なぜこのような話を持ち出したかというと、使用しているOSによっては「見ることのできない文字」というものがあるからです。実は文字コードといって、パソコンのディスプレイに表示されている文字はパソコンの内部で「SDF1003は平仮名の あ ですよ」という処理に基づいて表示されているのです(正確には違いますがおおまかな説明です)。そして、その文字コードというのはOSによって違う定義になっています。
まぁ、要するにですね、次のような丸文字、ローマ数字、特定の記号、半角カタカナはOSによってうまく表示されないのです(これがいわゆる文字化けというやつです)。私はWindowsなので、左から「まる1」、「ローマ数字の6 = VI」、「株式会社のマーク = (株)」、「半角カタカナのツ」が表示されています。しかし、これらは例えばMacではこの通りに表示されません。
① Ⅵ ㈱ ツ
したがって、このような機種依存文字はインターネット上あるいは電子メールでは使わないようにしましょう。また、好ましくない表記方法というか、ルールとして「不要な改行は行わない」というものがあります。これは方々の掲示板でよく見かける間違いですが、あなたが見ている文書配列と実際に投稿して表示される文書配列とは異なります。
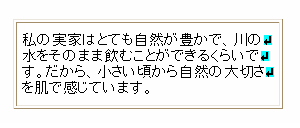
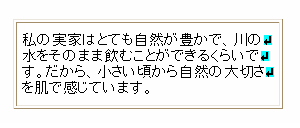
例えば、webサイトの作成で不用意に改行してしまうと、次のように書いたつもりでも(図1)、実際に投稿してみるとそのすぐにある表1のように読みにくい形になってしまいます。これは電子メールでも同じことです。だから、不用意に改行しないようにしましょう(普通は自動的に改行されますから)。
 |
| 私の実家はとても自然が豊かで、川の 水をそのまま飲むことができるくらいで す。だから、小さい頃から自然の大切さ を肌で感じています。 |
さらにいえば、数字を書く場合は特別に意味がない限り半角英数で入力するようにしましょう。それからアルファベットも全角は避けましょう。アスタリスクやクエスチョンマークも原則として半角英数で入力するようにした方が良いのですが、半角英数だと小さすぎて帰って見にくいと思うのであれば全角でも良いと思います。
全角数字 ・・・ 1234 (これはダメ)
半角数字 ・・・ 1234 (これはOK)
全角アルファベット ・・・ ABCD abcd (これはダメ)
半角アルファベット ・・・ ABCD abcd (これはOK)